ブログ
ESP32-H2 | 公開社内マニュアル
特徴 ADC 分解能: 12ビットの分解能 入力電圧範囲: 0~3.3V IO1: ADC1_CH0IO2: ADC1_CH1IO3: ADC1_CH2IO4: ADC1_CH3IO5: ADC1_CH4
ESP32-H2 | 公開社内マニュアル
特徴 ADC 分解能: 12ビットの分解能 入力電圧範囲: 0~3.3V IO1: ADC1_CH0IO2: ADC1_CH1IO3: ADC1_CH2IO4: ADC1_CH3IO5: ADC1_CH4

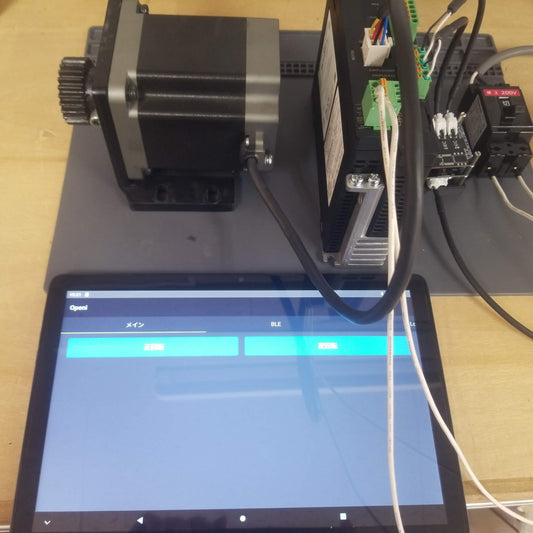
スマホ、タブレット(Android) からESP32とBluetooth通信でステッピングモー...
スマホ、タブレット(Android) から、ESP32へBluetooth通信でステッピングモーターを制御します。
スマホ、タブレット(Android) からESP32とBluetooth通信でステッピングモー...
スマホ、タブレット(Android) から、ESP32へBluetooth通信でステッピングモーターを制御します。